2023
Opportunity
Facing an increasingly competitive landscape, with more and more automotive players offering great online experience, Kia decided to work on improving their Stock Locator experience.
Goals
To improve Kia’s stock locator:
- Improve the overall design
- Give the vehicle images more relevance
- Restructure the information display
- Rethink the filters
- Avoid usage of technical terms
- Allow customers to easily connect with the car seller (dealer)
- Think of future offerings
- Pre-owned cars
- Kia Flex (leasing)
- Think of future features
- Favourite cars
- Compare cars
Timeline
This project had a duration of 4 weeks;
- 1 week for competitor analisis
- 2 weeks for designing the solution
- 1 week for usability testing
Team
The design team consisted of two members, myself as Lead Designer and one additional designer.
On the client side, we primarily collaborated with the CX Manager at Kia, the managers for the Italian market (pilot market) and the Product team at Kia.
My role
- Managed client stakeholder relationships
- Led project strategy and planning
- Mentored the designer involved in the project
- Contributed hands-on to UX, UI, and research activities

Competitive Benchmark
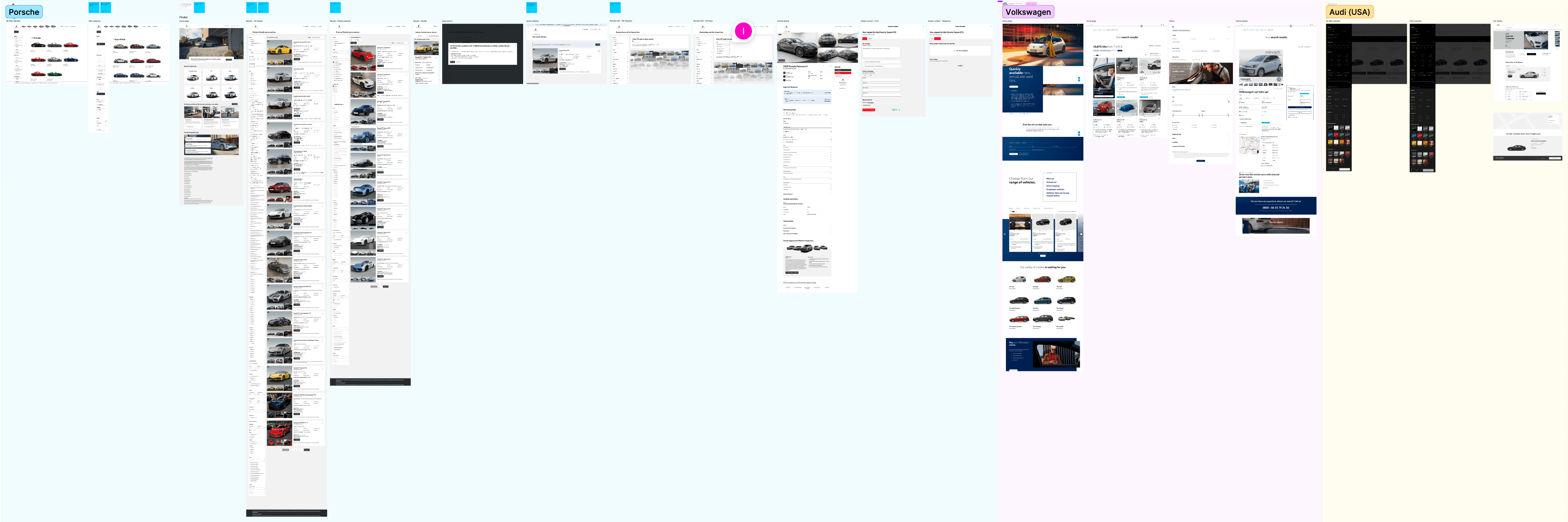
As first step, and counting the short time we had to deliver this project, we focused on doing a benchmark on various important players of the automotive industry, to be able to identify best practices and opportunities. We focused on brands like Porsche, VW, Mercedes, Audi, BMW and Renault.

Part of the extensive benchmark that was done
Wireframes
Initial wireframes were done using FigJam, and using the current components on the site, we created a quick way to visualise what would be the components and information displayed on the main screens.

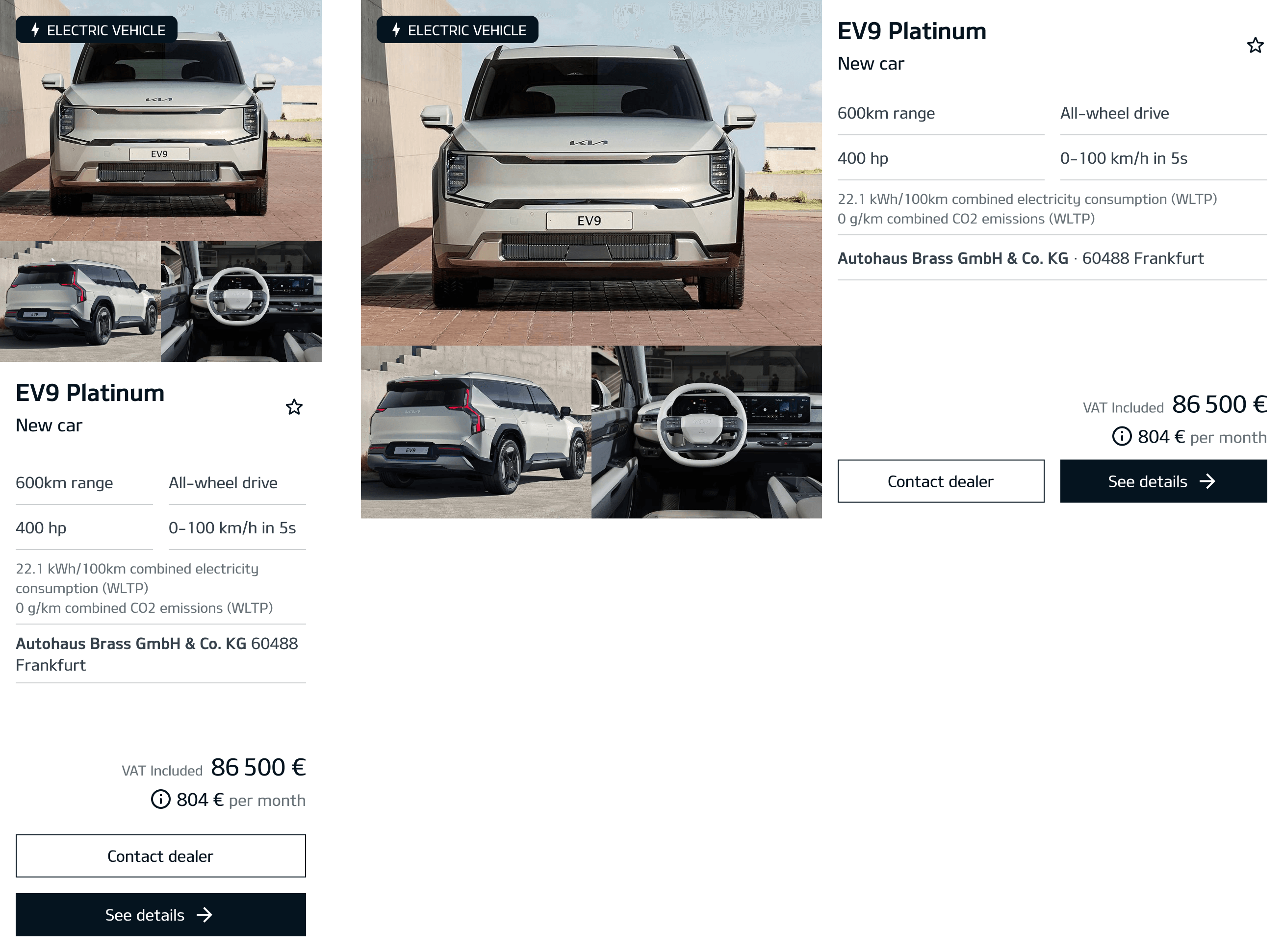
Cards
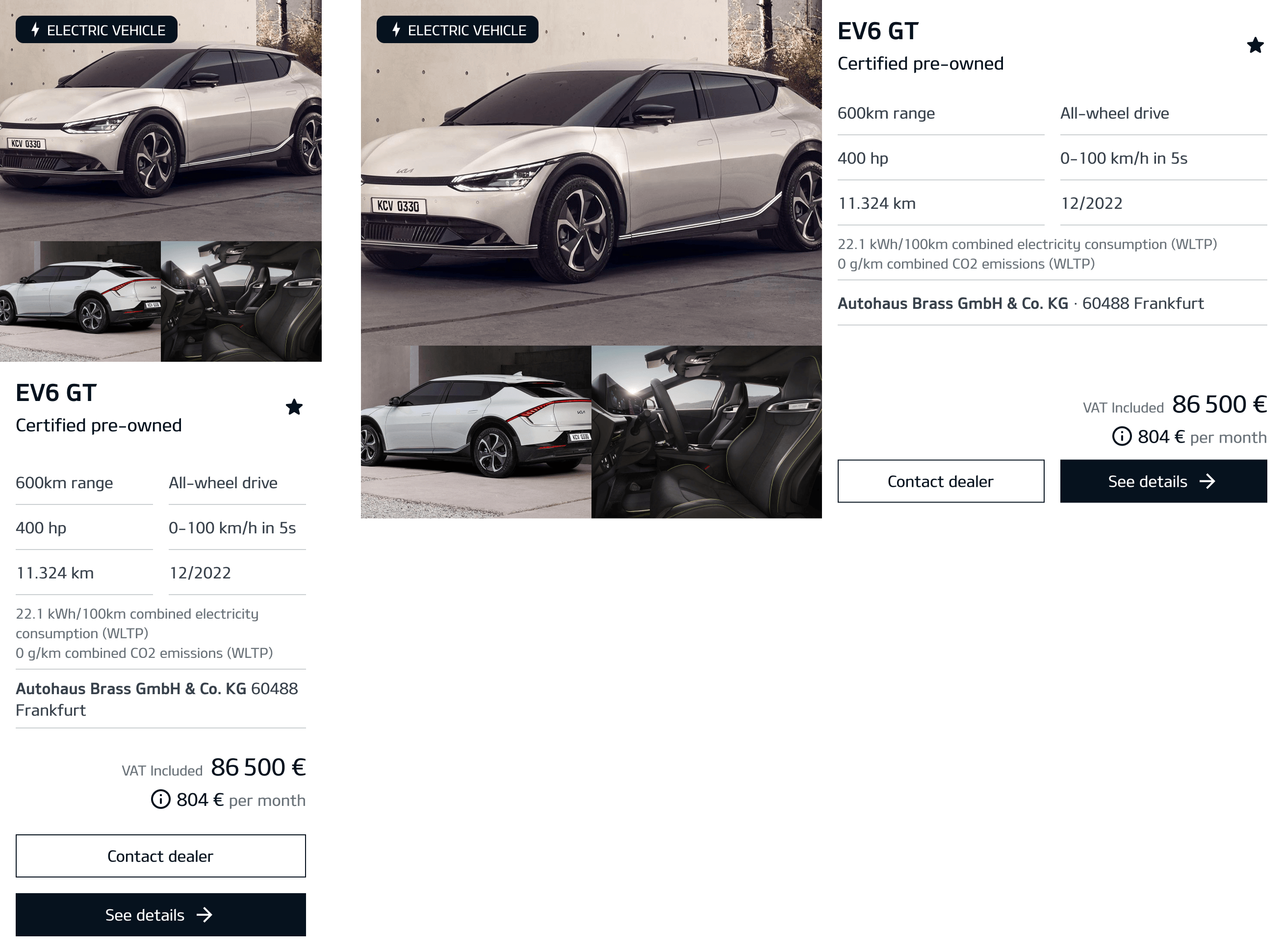
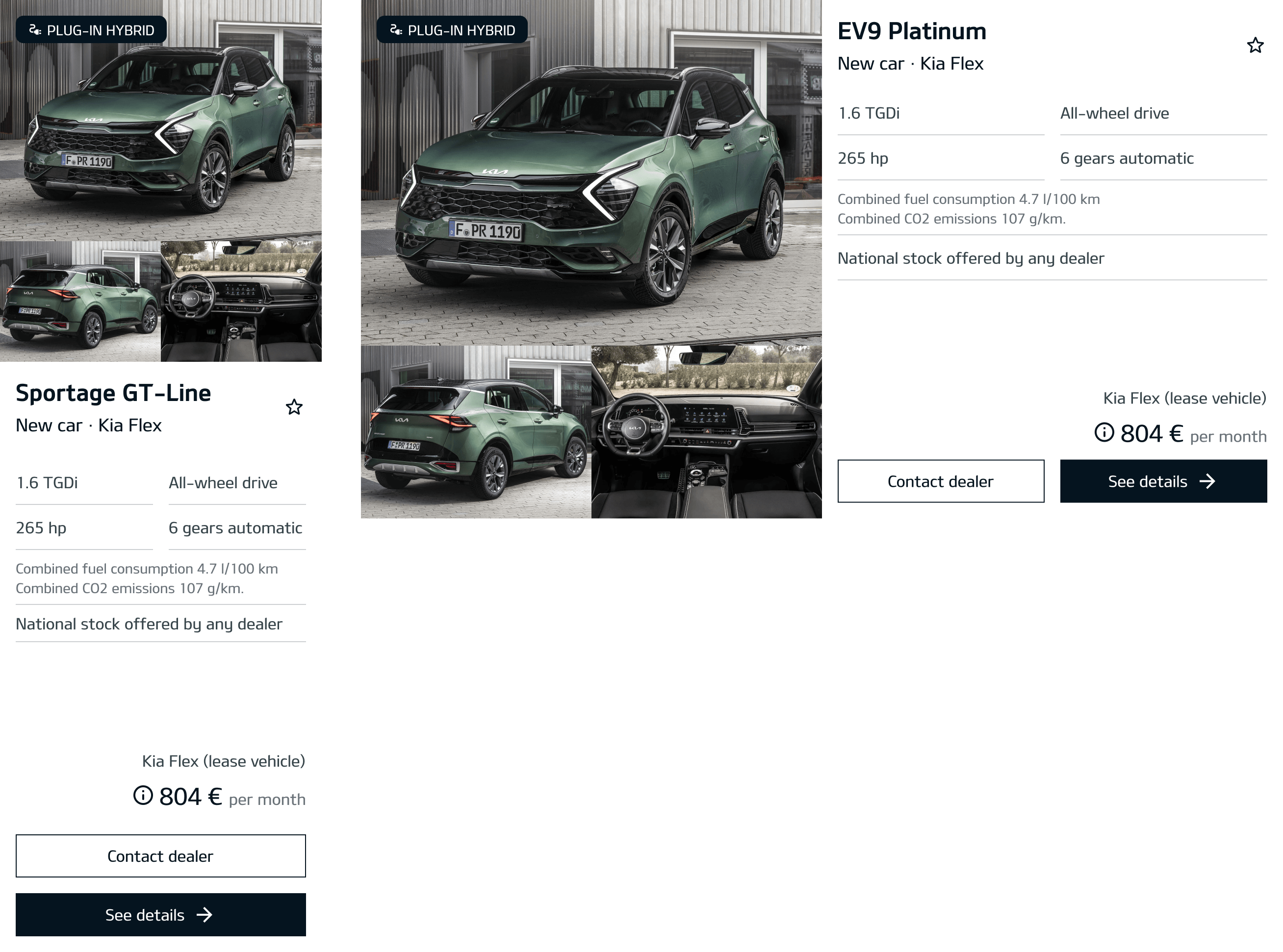
One of the first elements we focused on were the results cards, as they were one of the most important components to be designed. We wanted to have more visibility on how the model looked, as many of the results would be pre-owned cars.
It was important to decide which info to display in each of the cards depending on the type of car; an electric vehicle, an internal combustion engine, a new car, a pre-owned car or if was Kia Flex (leasing).
Electric Vehicle ‧ New Car

Electric Vehicle ‧ Pre-owned

Internal Combustion Engine ‧ Kia Flex (leasing)

Designs
Below can be seen the difference between the previous screens and the new ones.
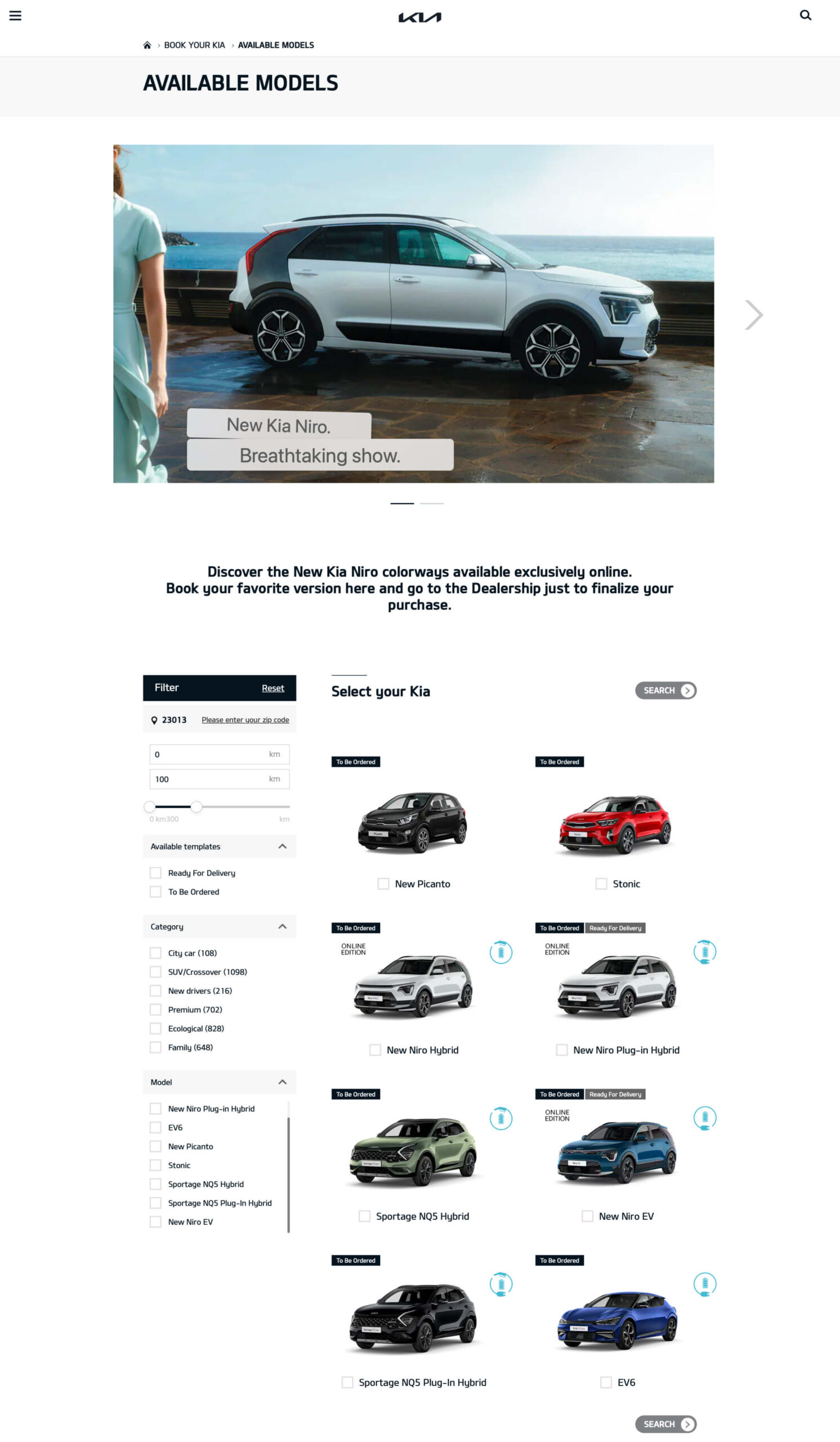
Previous stock locator home

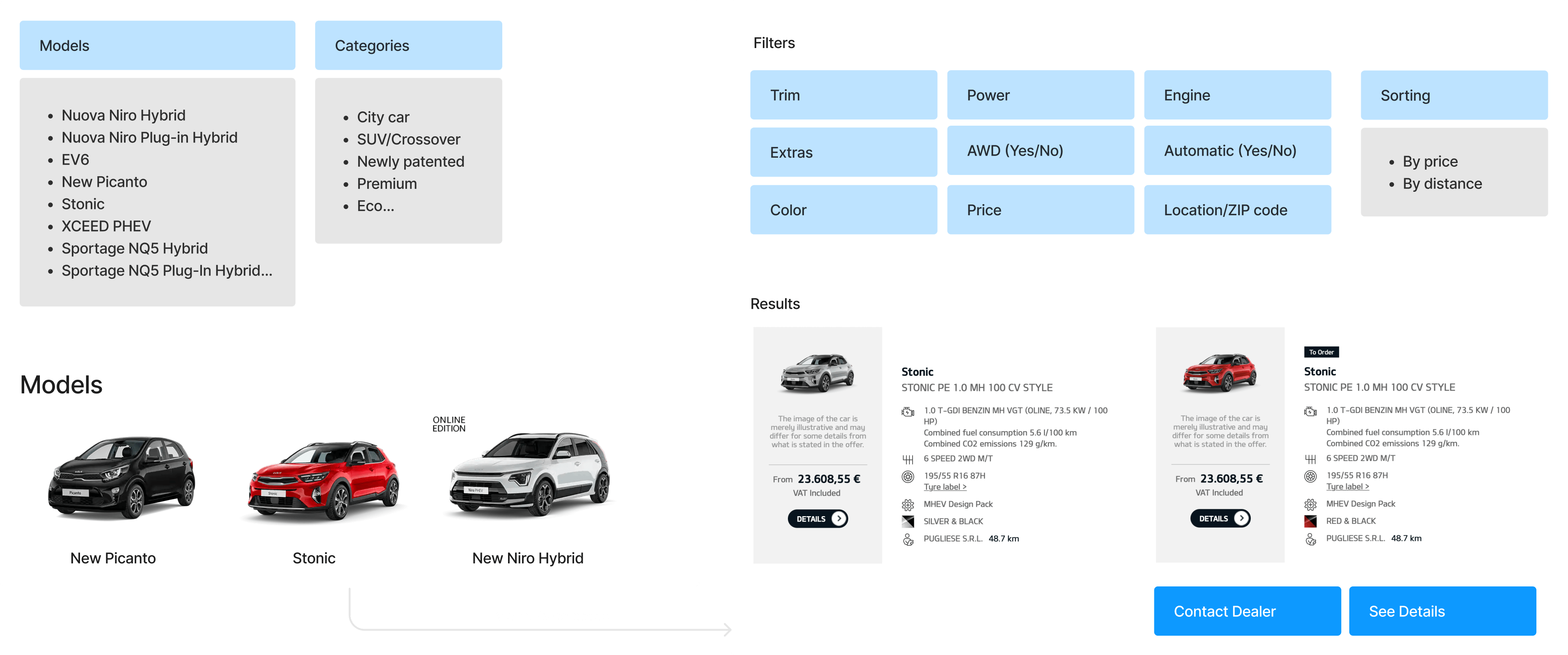
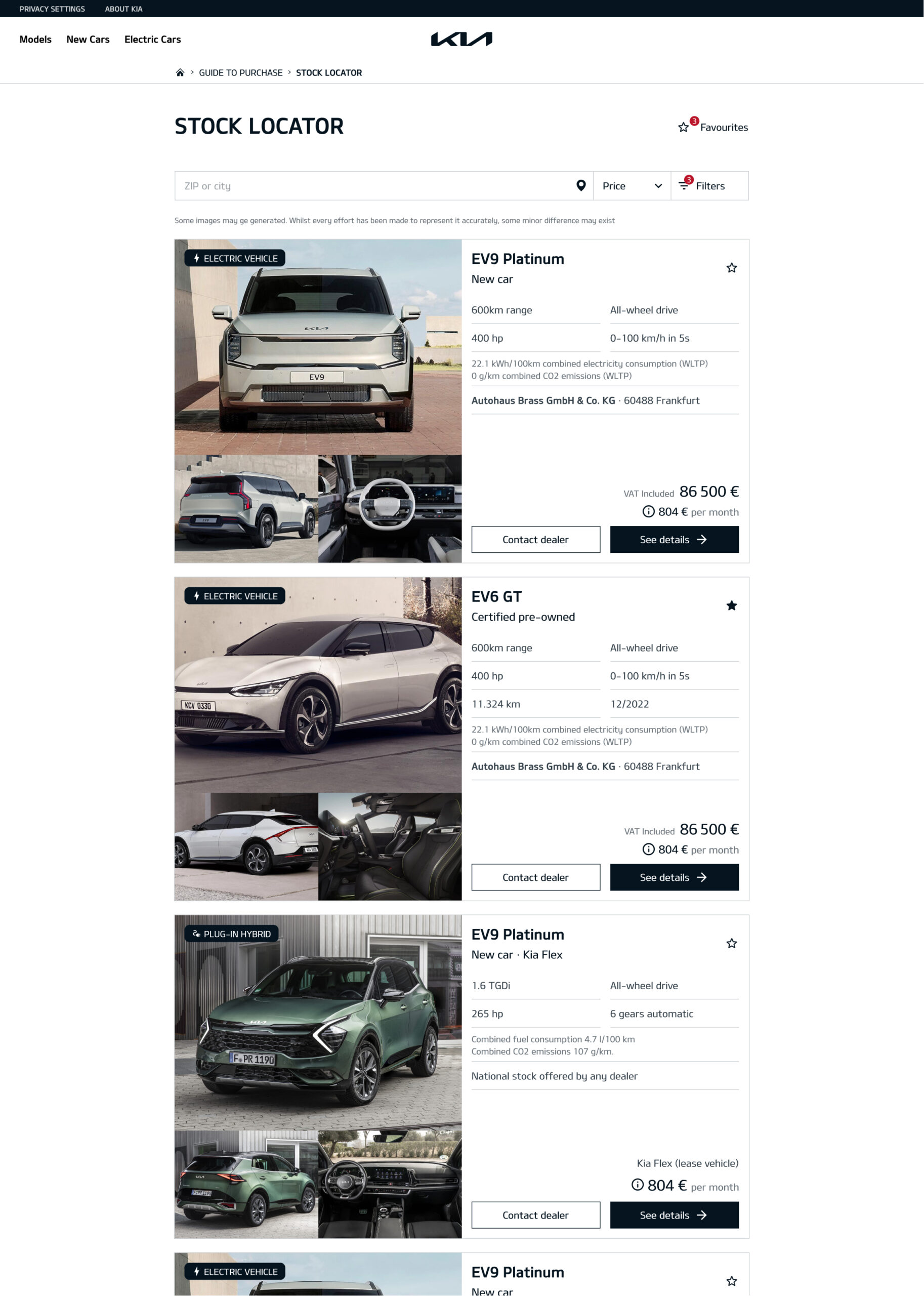
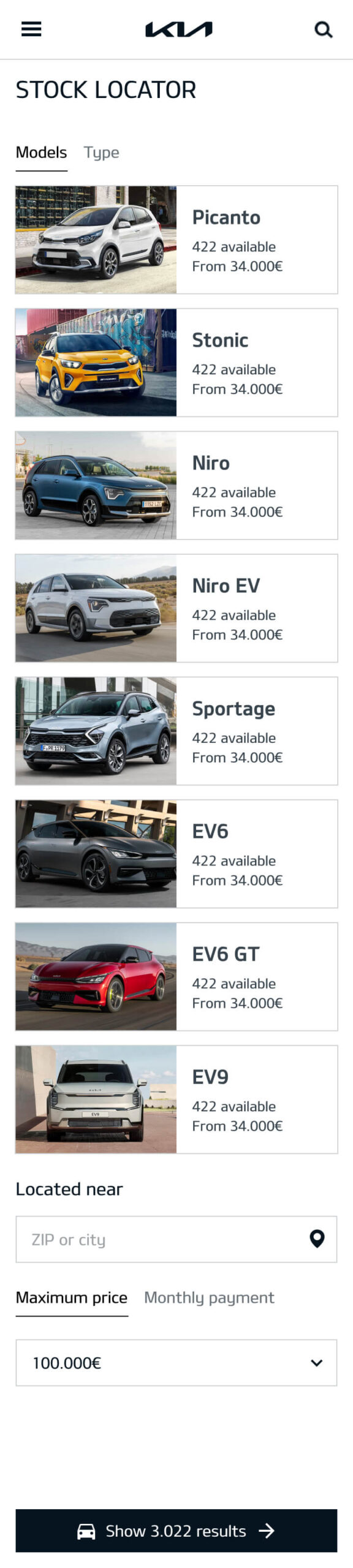
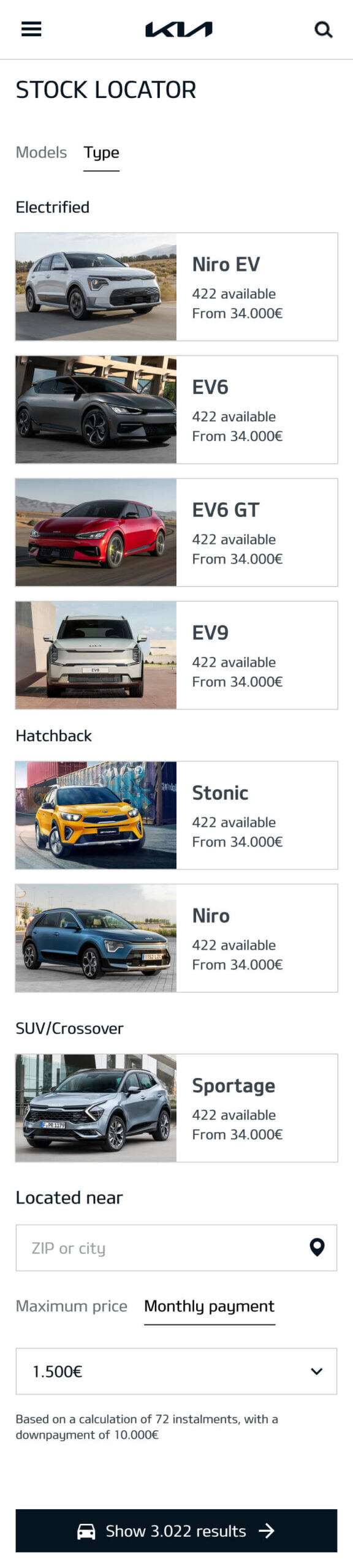
New stock locator home
Here the user would be able to select multiple models and also filter by car type, using the tabs. We provided other relevant data input like location or pricing. Although the user can always click on the CTA "Show X results" to see all the results, then use the filters over there.

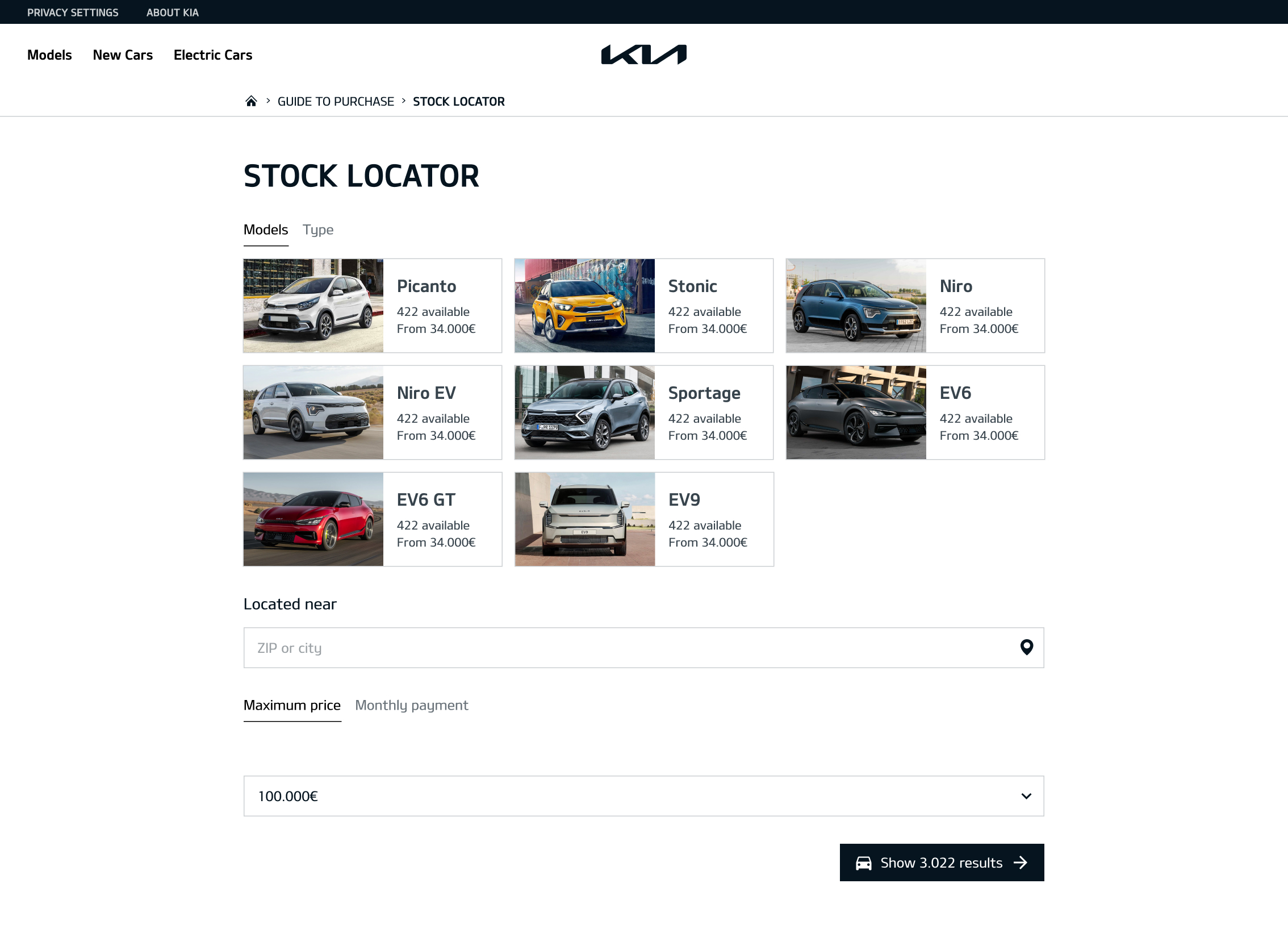
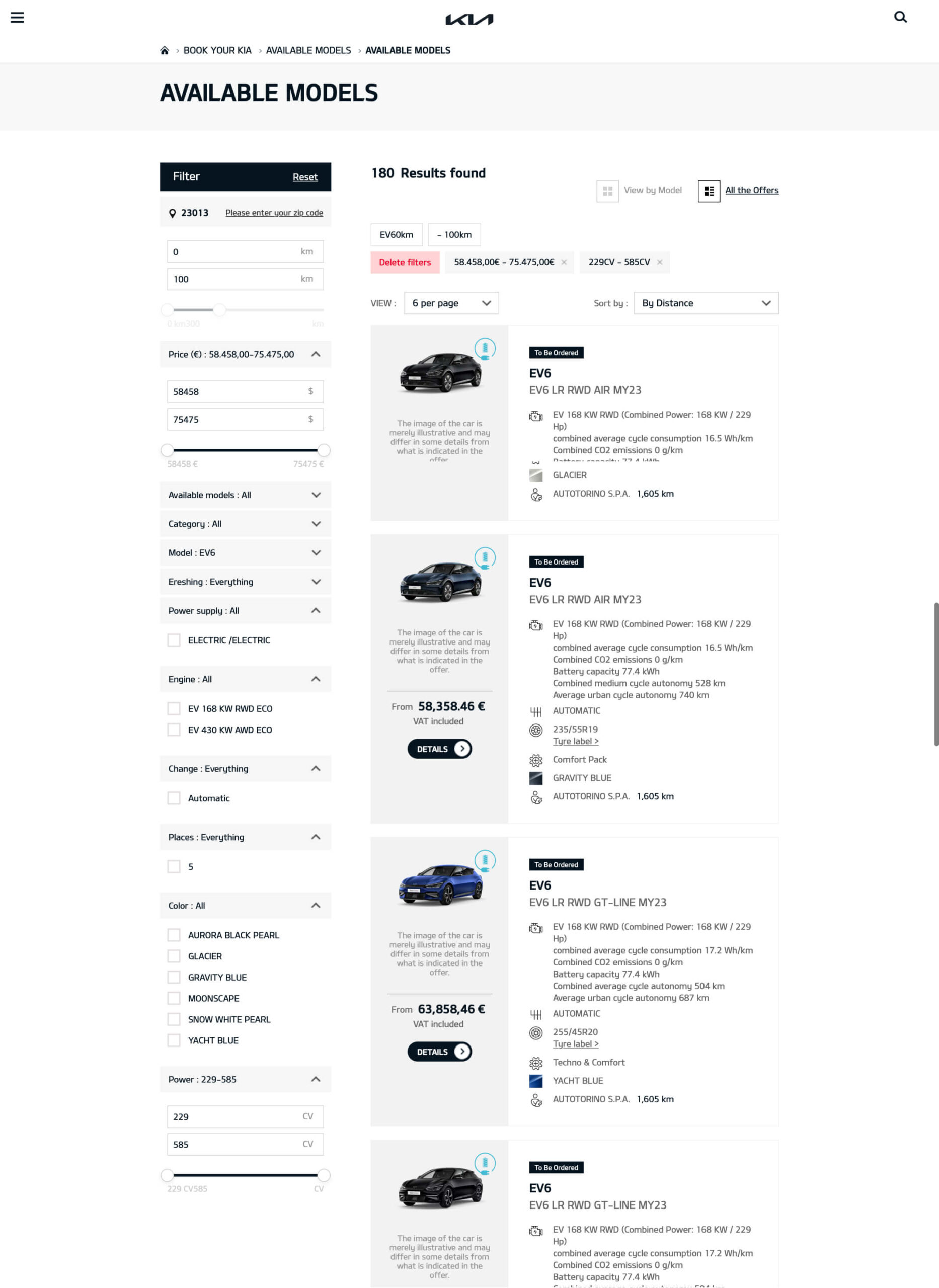
Previous results

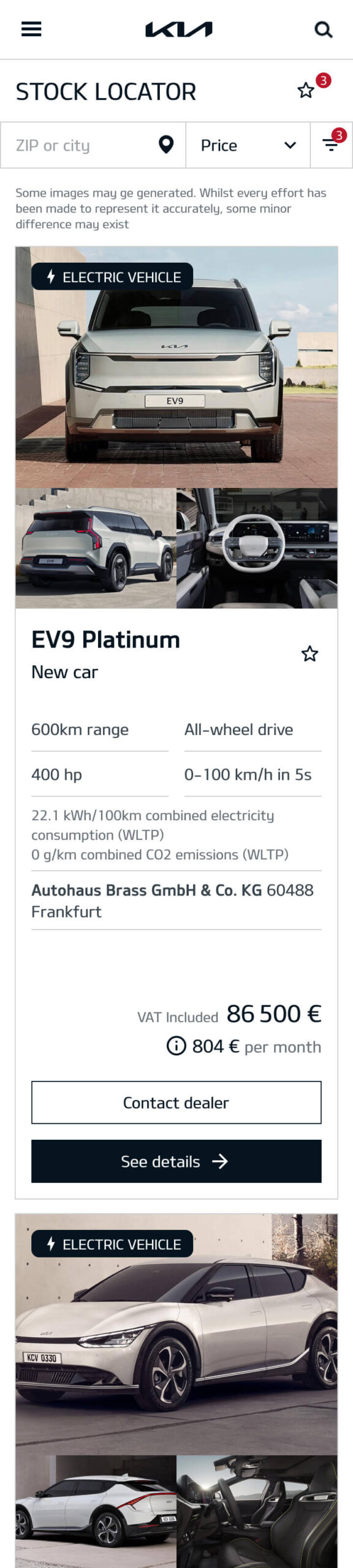
New results
As required on the objectives, we focused on showing more and better images of the vehicles compared to the current solution. We chose to display the filters only when needed, due to a current max-width constraint of the page.
Also we would like to see, if the user heavily uses the filters or not based on data collected, once the implementation of this project would be done. This will allow us to take a better decission on if the filters should be always displayed or not. Regarding that matter, we have prepared alternative designs where the filter is always available next to the results.

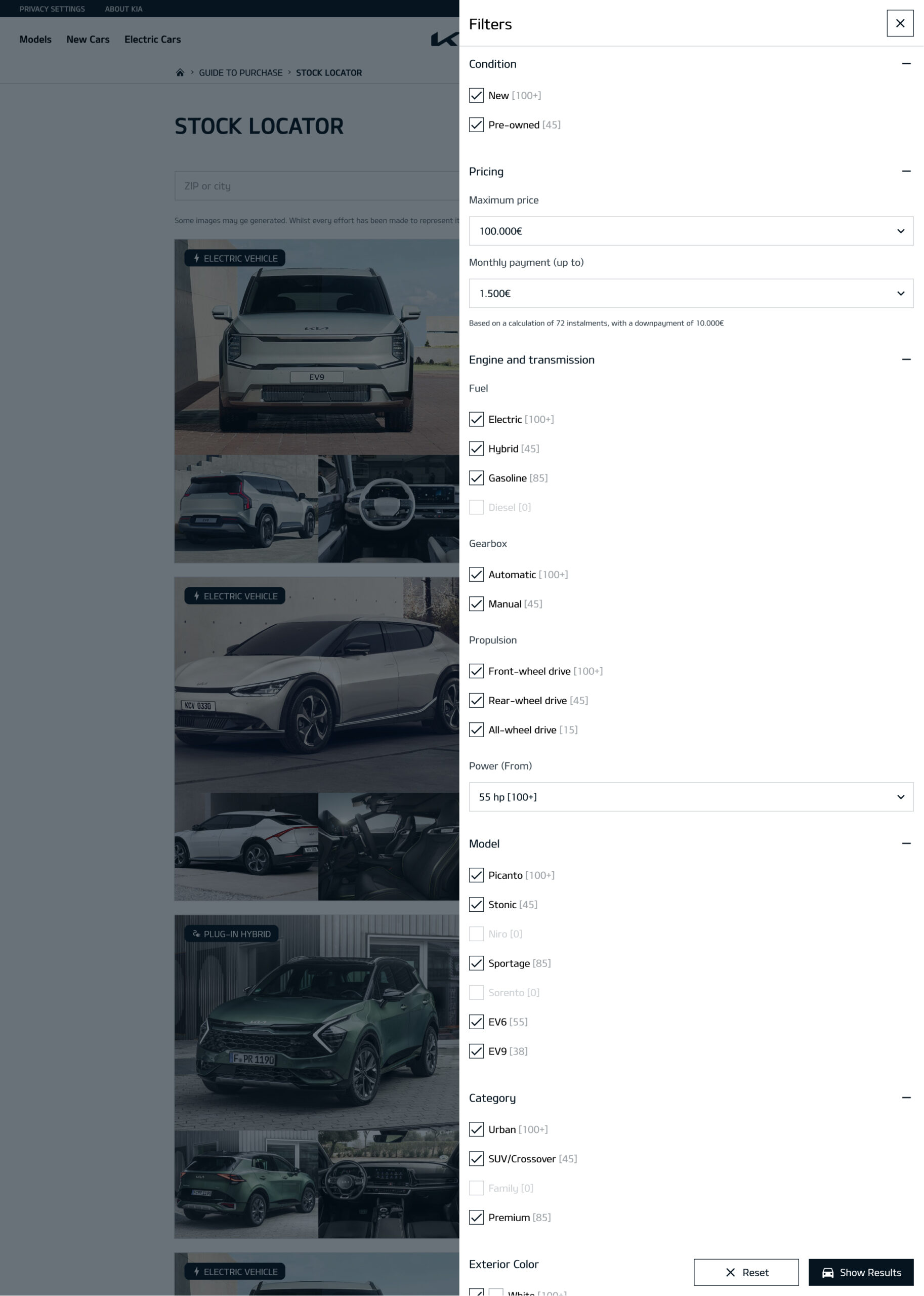
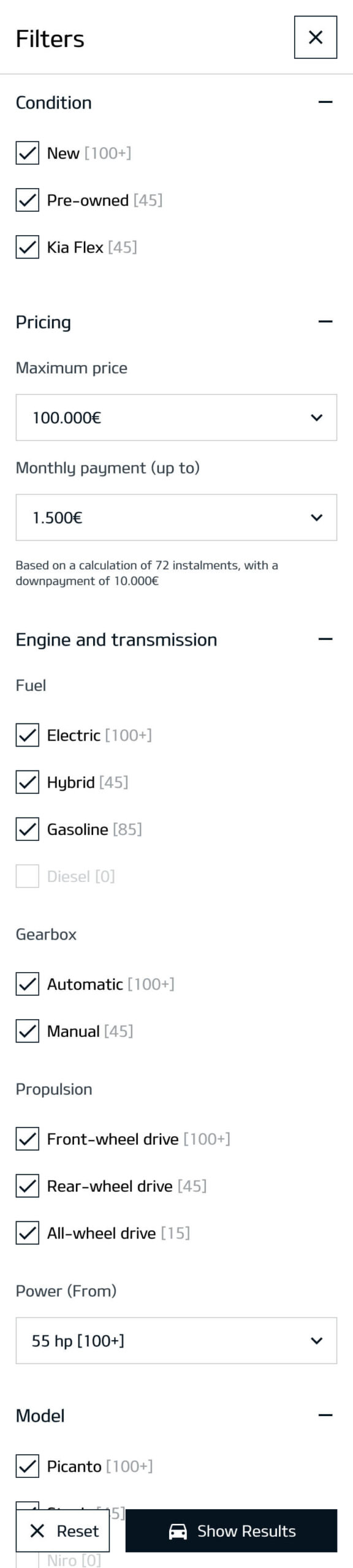
New filters

Previous details

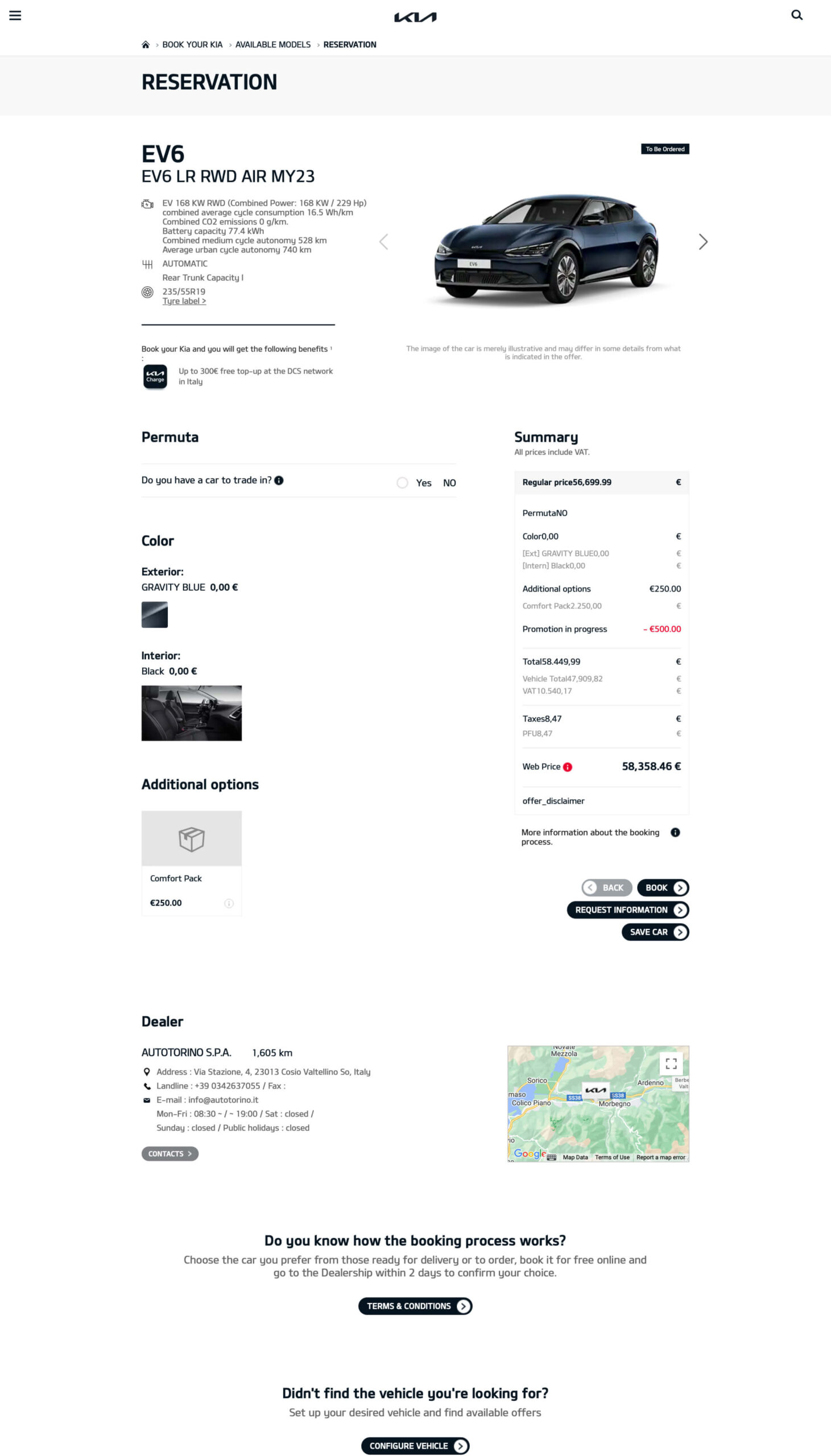
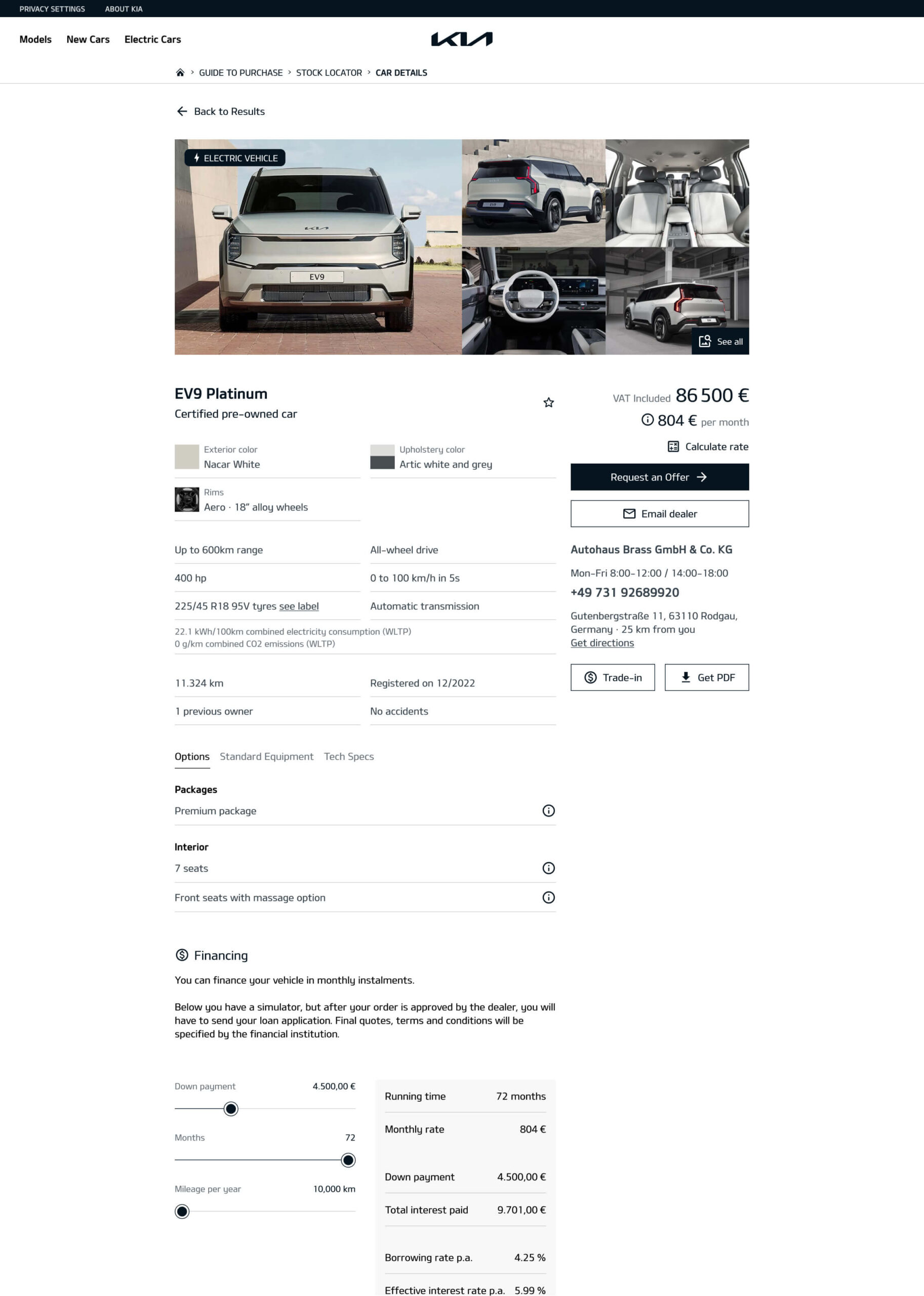
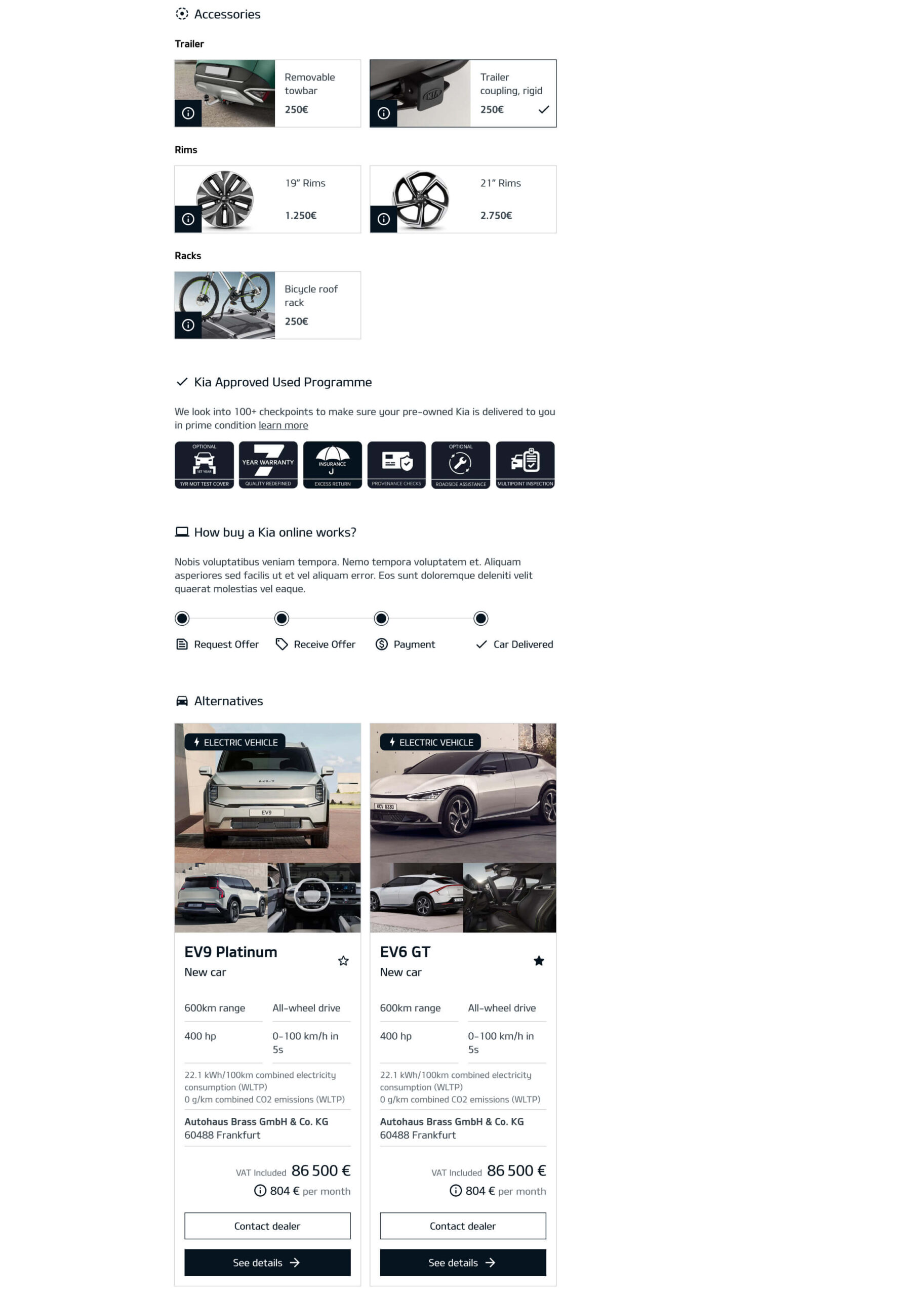
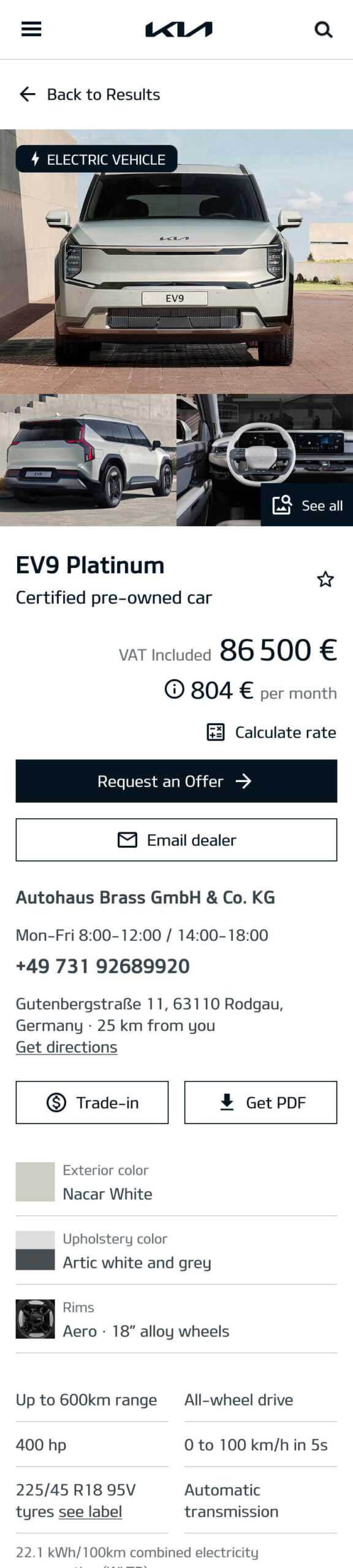
New details
We layed out the info in a different way, to help the user easily find the most relevant one. We keep as a fixed element on the right, pricing, CTAs and dealership info.


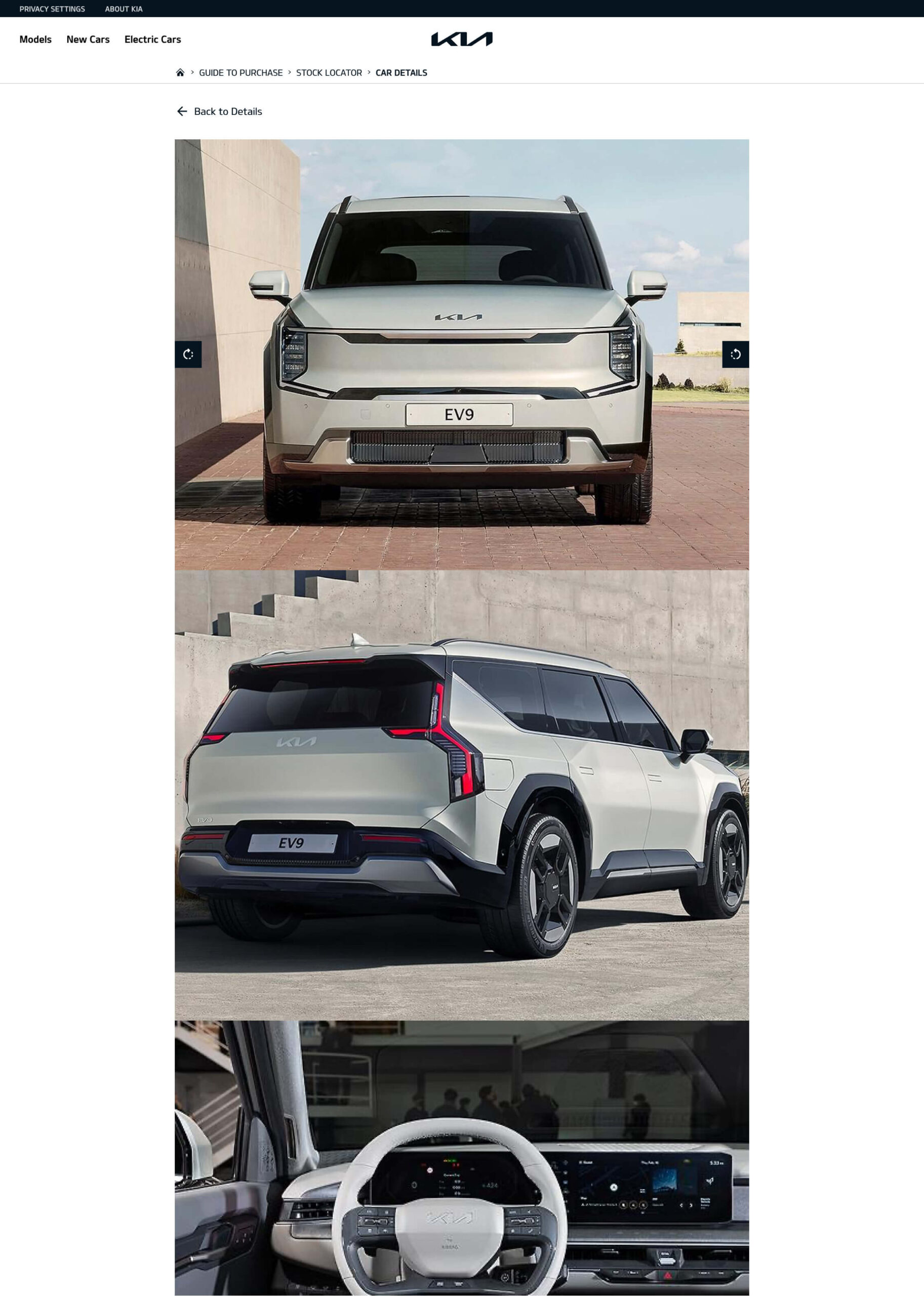
New vehicle images
Although we displayed multiple views of the vehicle in the results and details pages, it was important that the customer could see all the available vehicle's images easily. We chose to have it as a scrollable page, instead of a slideshow as we thought it was a better ux, so no need to click/tap to see all the media. Here we have all the vehicle's media like images, video and 3D visualizer.

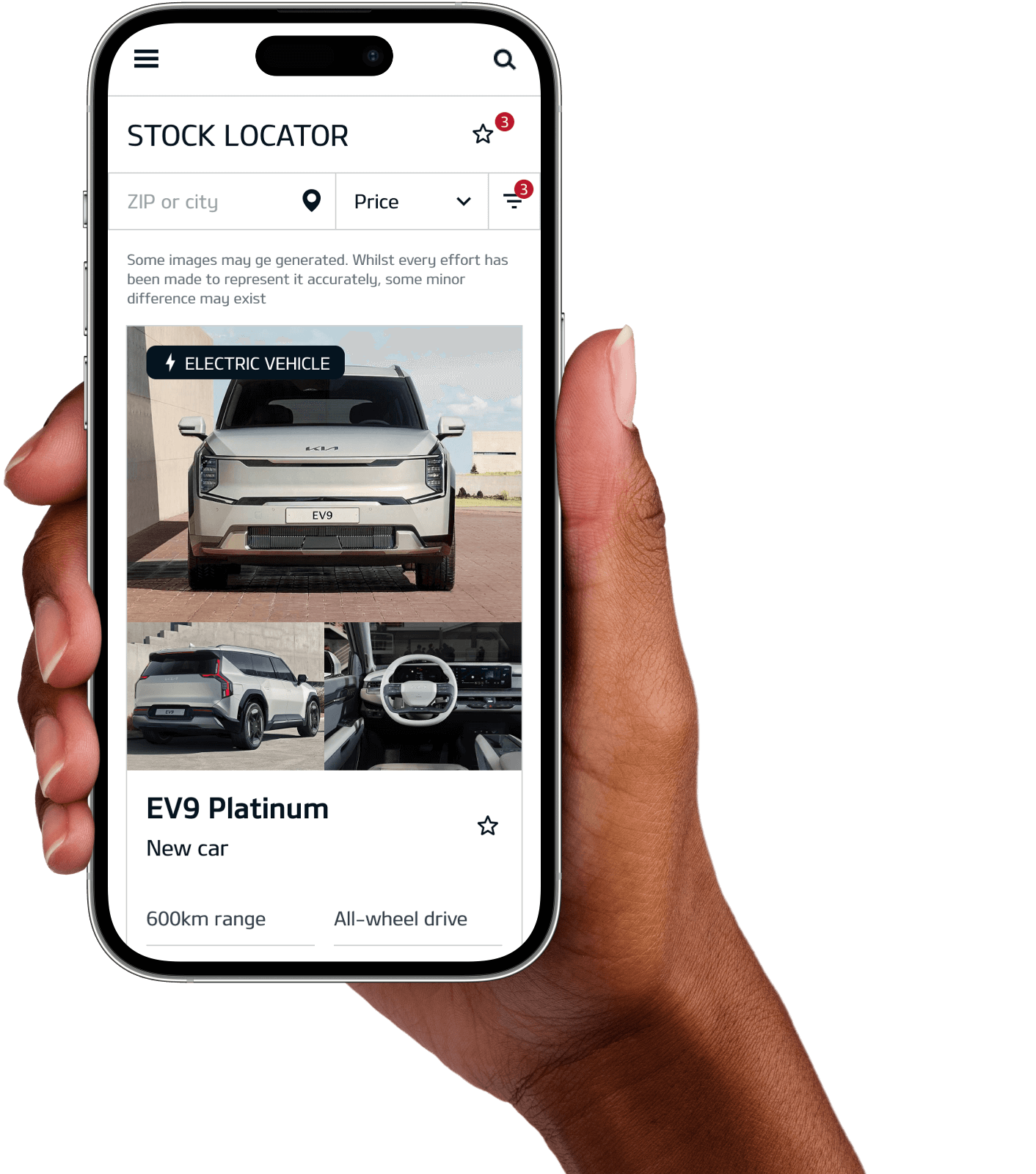
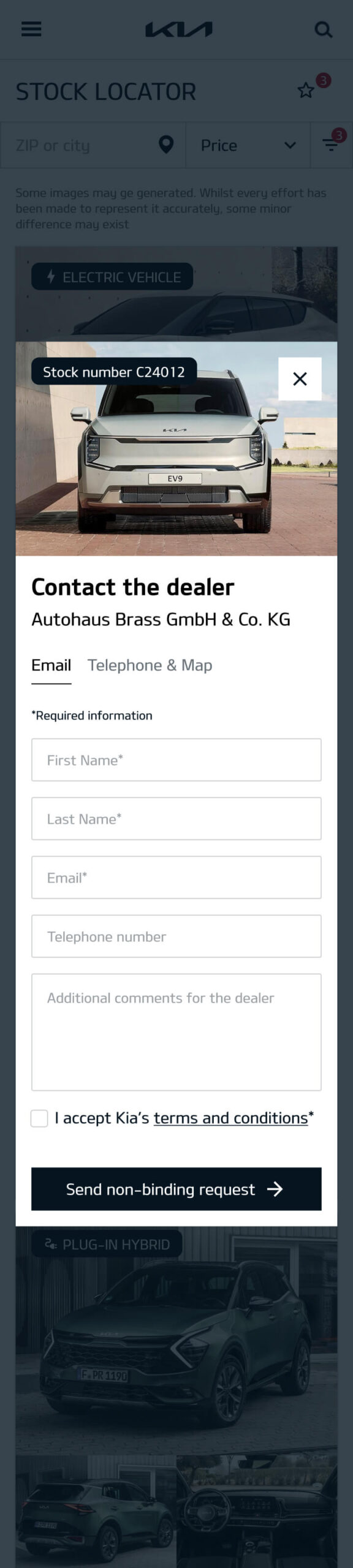
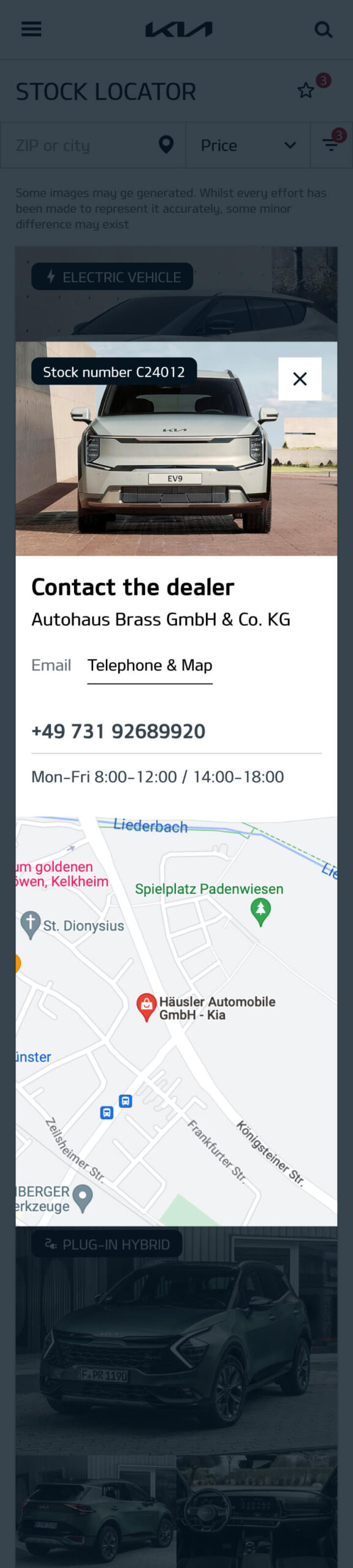
Mobile








Prototype
Final thoughts
I feel we accomplished a lot for such a small team and for a short period of time of only 3 weeks. Kia benefited of having a design proposal for such a relevant part of their digital offering. This will help them to build a long term strategy.
Isaac Vigil © 2026

